CSS 是英語Cascading Style Sheets(層疊樣式表)的縮寫,它是一種用來表現HTML或XML等文件式樣的電腦語言。它的定義是由W3C來維護的。
(摘自 wikipedia)
我們的 blog 頁面,大部份都是用 CSS 去制定頁面的配置,要改好像很難?
要寫就難,要改,其實很易!
來!讓我們跟 CSS 一起玩遊戲!:idea:
Firefox 是一個很好用的 browser,再加上為它而設的眾多 extension,功能就超大、超方便了!
要改 CSS,其實不用 dreamweaver之類的專業軟件,一個 Firefox 就夠了!
所需材料如下:
1/ Firefox Browser
2/ Web Developer Extension– 修改 CSS 用
(在Jacky的網摘看到,這extension 剛成為Extend Firefox Contest 的Grand Prize Winner: Upgraded Extension)
3/ ColorZilla Extension– 選顏色用
4/ IE Tab extension– 在 Firefox 觀看頁面在 IE 的效果
方法:
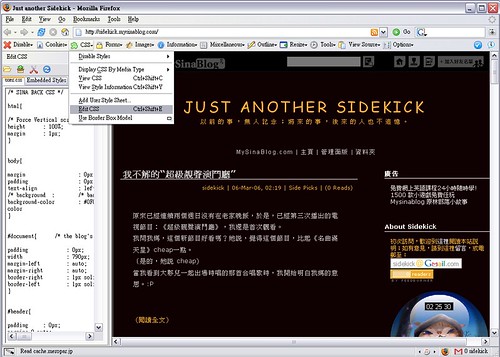
用 Firefox 打開自己的 blog,在 Web Developer 的 menu bar,選 edit CSS,就會看到這個樣子:

左邊列出的,就是你的 blog 的 CSS script。你可以隨意修改 CSS 內的各類參數,如字體的大小、顏色、位置、甚至字距、行距等等,效果會即時顯示出來!
例如以mysinablog為例,“div.post_content”就是內文的設定,你將“font : 13px”的 13 改為更大的數值,字體就會即時變大,很好玩的!:cool:
放心!這並不會真正改動你 blog 的CSS設定,所以就算改錯了也沒所謂,盡管放膽去試罷!
注意:在改動中,不要點擊右邊的連結(mouse on 是可以的),否則左邊的 CSS script 會 reload,你之前的改動會消失的。
要偷師嗎?你可以用同樣的方法,到別人的 blog 看他的 CSS script。:lol:
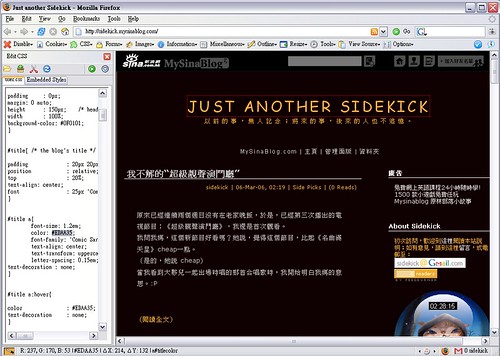
給你顏色看!
看到左下角的吸管 icon 嗎?只要 click 一下,再放滑鼠放到右邊的不同位置,即會顯示出顏色的代碼。
(例如 Just another Sidekick 這個標題字的顏色 hex code 就是 #EDAA35)

有了這兩個 extension,按圖索驥般的亂摸一通,就算不懂 CSS,也可以輕易的猜出哪一句 script 跟版面的關係。
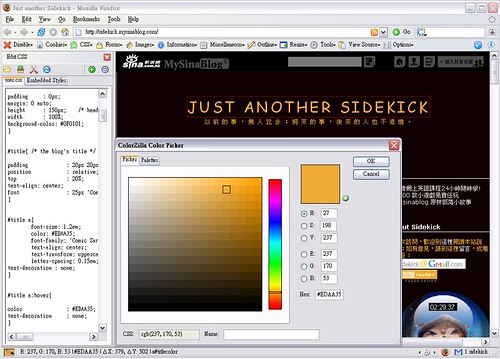
還以顏色!
想選另一個新顏色?可以 double click 左下角的吸管 icon,就會叫出 ColorZilla 的 Color Picker小窗口:

選一個新顏色後,抄下它的hex code,放到左列的相關位置,就是改顏色的方法了。
上傳
如此這般,改好了後,“全選”左邊的CSS script,copy and paste 到 blog 內的相關管理頁面就可以了!
當然,我會建議你先備份好舊的 CSS script,以防萬一!
(不同的 blog system有不同的上傳方法,這裡不細表了。)
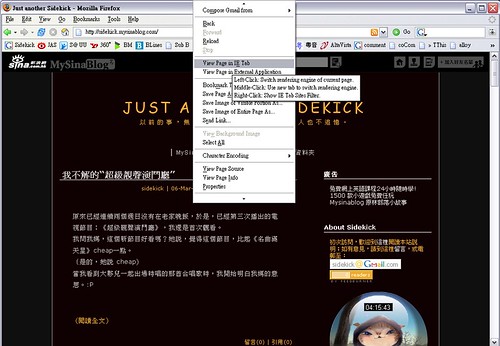
看效果
完成後,又懶得開 IE 看效果?你可以在頁面 right click 滑鼠,選“View Page in IE tab”就可以了!

後話
大概就是這樣了,改 CSS 其實不太難嘛!就當是遊戲好了!
邊改邊學,是較易上手的方法。
到有興趣時,再看看其他網站的 CSS 教學罷! :face:
相關文章:文繞圖的css script
這教學真的很實用, 小弟一向以為只有dreamweaver可以修改css~
現在可以用firefox去做簡單改動真是太好了~
謝謝分享!
哈!這些 extensions 我裝了很久,一直也沒有機會用,同時又想改 CSS,看爛了 w3c.org 也不知如何入手。你這文章把我點醒了!:razz:
小踢:難道妳又心情不好?
希洛, 其實我反而一向不知道dreamweaver 是可以修改CSS的, 是後來聽朋友說才知道… :p
之前是用notepad 改CSS的, 後來才發現這個web developer, 只是一個firefox 的extension, 卻竟然有這麼多功能 (還有其他我不懂用的功能), 真的炫得不得了!
btw, 下次留個網址給我可好? 🙂
我呢個低b都係開個notepad慢慢改….
Sheta, 如果你叫我看一般的CSS 教學, 我也會沒心機看!
wordpress 的theme 有很多, 換過好幾個, 看多了不同的theme, 就慢慢學懂了不同句子的意思, blogspot 也不錯, 而且有preview 功能, 我覺得你可以多開幾個browser, 開不同theme 的CSS, 將合適的部份偷過來用~ 🙂
天佑, 你還真了解我!!!你記得我說過甚麼!! ❗
其實不盡然… 可是, 又不能不承認, 那個潛在的心態是仍在的~~~ 👿
cyt, 其實, 關於這個很好用的web developer 我在人家的blog 留言及im 時已提過好幾次, 卻一直懶寫介紹…
你只用notepad 也懂這麼多, 很利害呀~ 不過, 以後你可以懶一點了! 💡
火星人出場….:evil::evil::evil::evil:
css-discuss wiki: http://css-discuss.incutio.com/
Open Web Design: http://www.openwebdesign.org/
Open Source Web Design: http://www.oswd.org/
畢竟現在工作涉及 web design的範疇少了很多, 我也懶了… 已很久沒用 Notepad來編東西:arrow:
火星人, 謝謝你喔~~ :face:
我本來想在文末也加些CSS 教學連結的, 不過大部份一click進去就讓人想暈, 怕嚇怕初學者, 所以最後都算了… :p
blog 對於小弟來說其實算是新事物~ :?:
現階段還在研究如何制作blog網站~
如果日後可以完成定必留個網址,希望到時別見笑 :cool:
所以就把兩個罐頭 site也一併貼出來呢.
貼 tutorial的 site? 沒問題吧… 不學就不會懂的哦. 總不能永遠都在靠 Dreamweaver, Frontpage, 甚至 Nvu替你寫 CSS, 而你卻不去了解吧?
我覺得, 初學的真的不需要跑到 w3c.org去看它的 spec. 倒不如看看像上面的 css-discuss, 或是 http://www.htmlhelp.com比較實際.
[下刪一大堆說了會給人掃把的火星語言….:wink::eek::eek:]
P.S. 我不知道[+完全沒反應]… 但也請努力哦~:razz:
希洛, 我在期待~
blog 這個玩意兒, 邊用邊改就可以了~
TranceLove, 基本上我甚麼都不看, 我只看用過的的theme 的CSS, 從中推敲不同句子的意思~ :p
有時想起舊theme 有某個效果, 就找它出來, 找相關的那一句修改~ 🙂
後來膽粗粗, 連php 都試著去改了… :p
哈
我整blog既第一大秘訣就係—-求救!!撞撞下就識架喇
好正o既教學!
多謝你:mrgreen:
其實很失禮,我以前是唸 programming 的,只是讀書的年代還未有 CSS,之後亦沒有涉足。我應該有能力去理解 w3c.org 的東東,可能年紀大了,也老早轉了行,便任由自己看不明解不通。
早前在台灣的網站 http://b-oo-k.net/blog/post/1/150 看了些東東,便看它的 source code 在自己部落左改右改。有些成功了,但有些問題還未解決到。也許在忙完手頭的工作後,給部落裝修一下。 😎
Sheta, 嗯, 那是一篇好文~ 🙂
有興趣搬blog 嗎? blogspot 改版是較為吃力的~
yiuchunleung, 不客氣! ^_^ 我猜, 你是從mocasting 教學那邊過來的, 謝謝你特意來留言喔~~ :face:
咁, 請問搬去哪一處好? 有沒有最新意見?
sf, 香港區, mysinablog, mocasting.com.
台灣, blog.yam.com
🙂
sidekick,
我想改改每個sidebar/comment既背景顏色
人家話係改CCS,但係code呢家野實在好難
有冇plugin可以直接用?
arthurson,
web developer 這個extension 已經好易用啦. 一路改一路看即時效果, 也不算難了. :p
另, 好像有些theme 是附設某些css 設定的, 例如sandbox.
由於不同theme 的css 句式都不會exactly 一樣, 所以我猜應沒有plugin 可有這功能, 起碼… 我沒看過有…
我好怕改code,一改錯就會死機,我都係唔改佢啦,一陣多手整死左就好麻煩。
Thanks for your sharing, very useful and help me a lot.
Many thanks! 😳